この記事の目標
当ブログはWordPress無料テーマのCocoonを利用させて頂いており、「Simple Navy」というスキンを使用している。シンプルなデザインで気に入っているのだが、h2タグとpタグの間の行間が狭いのが気になっていた。
最近この行間を広げるカスタマイズをしたので、勉強したこととその手順を紹介する。
Cocoonスキンのカスタマイズ基礎知識
style.cssの読み込み順序
わいひらさんの記事で勉強
Cocoonのテーマについてはこのページで学んだ。

Cocoonスキンの機能の仕様
Cocoonのスキン機能に関する詳細な仕様書です。スキン機能を利用すれば、洋服を着替える感覚でサイトデザインを変更することが可能です。
必要な箇所をまとめると下記のとおりである。
- 全体のスタイルを決めるのは「style.css」
- 「style.css」の読み込み順は、親テーマ→親テーマのスキン→子テーマ→子テーマのスキンの順で、後に読み込まれたものが優先される
実際にFirefoxの開発者ツールで確認
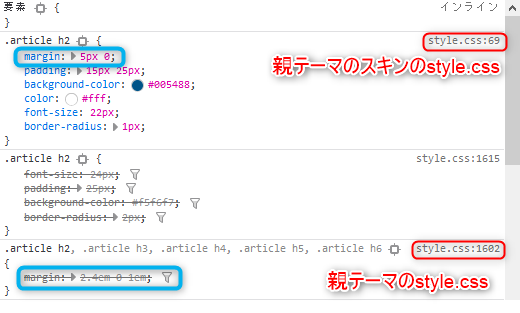
Firefoxの開発者ツールでスタイルシートがどのように適用されているか確認してみる。結果は下記のとおりで、確かに「親テーマのstyle.css」より「親テーマのスキンのstyle.css」が優先されている。

取り消し線が付けられた「親テーマのstyle.css」のmargin指定は無効化されている。
子テーマのスキンを編集
子テーマのスキンのstyle.cssが、親テーマのスキンのstyle.cssより優先されるルールなので、子テーマのスキンのstyle.cssを新規作成して上書きしてやればよい。
子テーマのスキンをコピー
下記コピー元フォルダをコピー先フォルダにコピーする。その際変更を加えたテーマであることが分かるようにフォルダ名を変更しておく。
コピー元:wp-content/themes/cocoon-master/skins/simple-navy
コピー先:wp-content/themes/cocoon-child-master/skins/simple-navy-customize

ファイルコピーにはプラグイン「WP File Manager」を利用。
子テーマのスキンのstyle.cssを編集
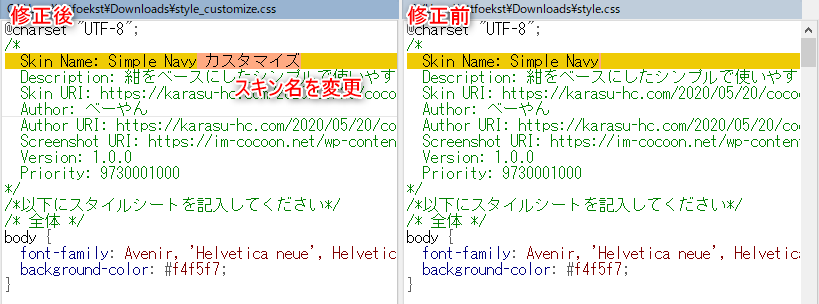
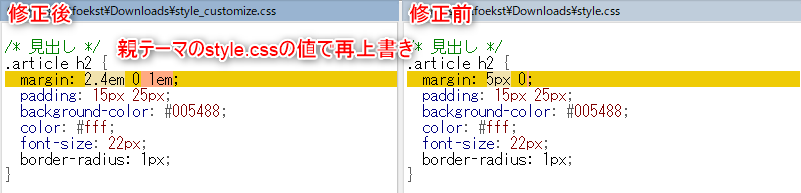
先ほどコピーしたstyle.cssに下記2点の修正を行う。


ファイルの差分比較にはフリーソフト「WinMerge」を利用。
作成した子テーマのスキンを適用
子テーマのスキンを選択
作成した子テーマのスキンを Cocoon設定 > Cocoon設定 から選択して適用する。

スタイルの変更結果を確認
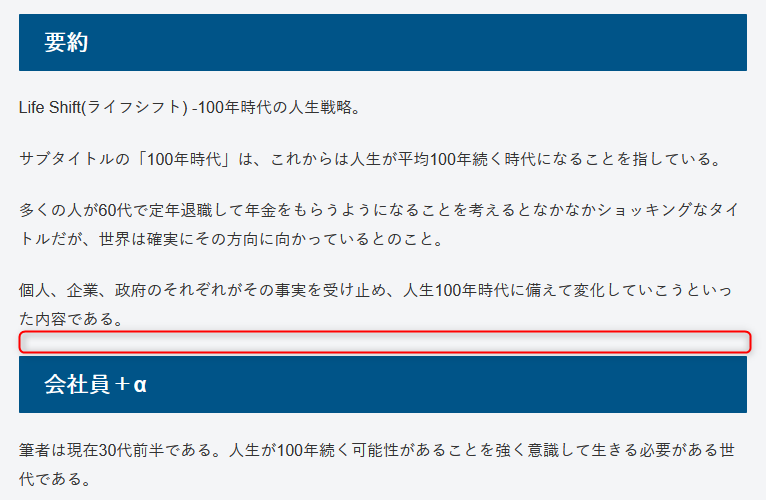
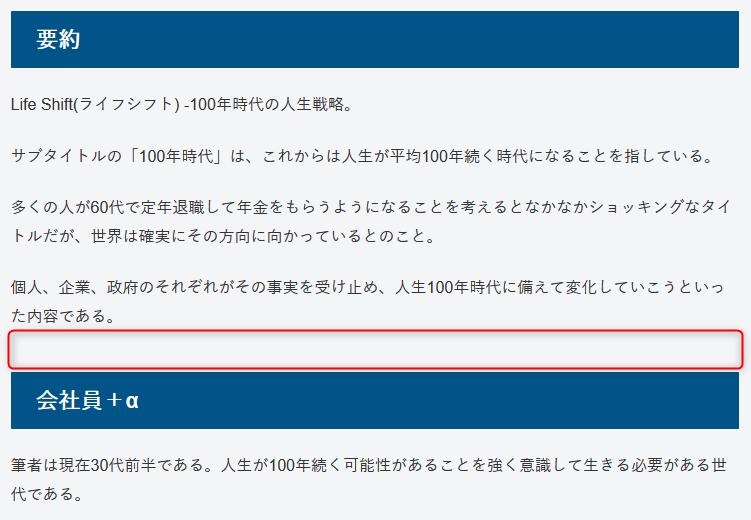
下記のとおり行間が広がっており、スタイルの変更が反映されていることが分かる。





コメント