この記事の目的
3×3ブロックに分けてTODOを記載できるシステム手帳リフィルを使っています。Reactの勉強をしたので、このリフィルを参考に2×2ブロックのTODOアプリをつくってみます。

今日一日にすっきり集中するためのリフィル『focus on the day 8:00-19:00「A5」』│A5システム手帳用リフィル│システム手帳研究所
このリフィルでできることは仕事の棚卸し。「時間」「緊急度」「優先順位」で一覧にまとめることで、頭をすっきりさせてあなたのやる気スイッチを押すワンデイリフィルです。
TODOアプリの概要
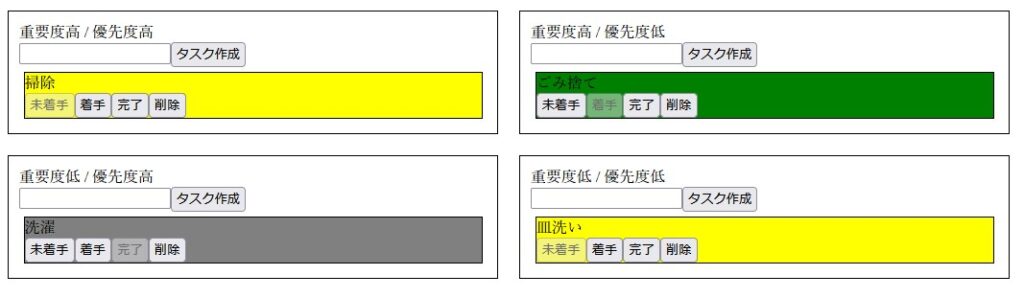
タスク作成からTODOを登録し、未着手/着手/完了のステータス変更や削除が行えます。

コードの紹介
src/components/TaskCard.tsx
個々のタスクを表します。下記を行います。
- タスク名の表示
- 未完了(INACTIVE)、着手(ACTIVE)、完了(COMPLETED)の状態管理とタスクの色分け
- 削除ボタンの表示
src/components/TaskList.tsx
画面に4つあるタスクリストを表します。2×2で並べられるよう、横幅は全体の約半分(45%)にしています(34行目)。タスク追加機能があり、個々のタスクの一覧表示も行います。
src/components/TaskBoard.tsx
TODOアプリの画面全体を表します。TaskBoardのstyle指定(6行目)+TaskListの横幅を全体の約半分にすることで2×2に並べています。
GitHubリポジトリ
コードの全体は下記にあります。
GitHub - ottfoekst/react-todo-app: Reactで作成したTODOアプリ
Reactで作成したTODOアプリ. Contribute to ottfoekst/react-todo-app development by creating an account on GitHub.
GitHub Pagesで公開する
React公式の下記ページを参考にして、GitHub Pagesで作成したTODOアプリを公開しました。

Deployment | Create React App
npm run build creates a build directory with a production build of your app. Set up your favorite HTTP server so that a ...
gh-pagesライブラリをインストールして手順どおりに実行することで、ビルドしたモジュールを配置する用のgh-pagesブランチがGitHubリポジトリにつくられます。
公開したTODOアプリのURLは下記です。
React App
Web site created using create-react-app
参考文献
Reactの勉強はこの本で行いました。本TODOアプリの実装もこの本で実装されているTODOアプリをかなり参考にしています。
リンク



コメント